こんにちは
飲食店で使うチラシやポップなど
デザインテンプレート販売サイト「BuzzFood(バズフード)」
スタッフのNです。
チラシを自作するときに、どこにどんな情報を配置したらいいんだろう?
と迷ったことはありませんか?
実は人間の目線には法則があり、それを理解して広告を作成することが大切なのです。
チラシやポップ、WEBサイト(ホームページ)からショップカードや看板まで、
様々なPR媒体でこの法則が役にたちますので、自作広告を作る際にご活用ください!
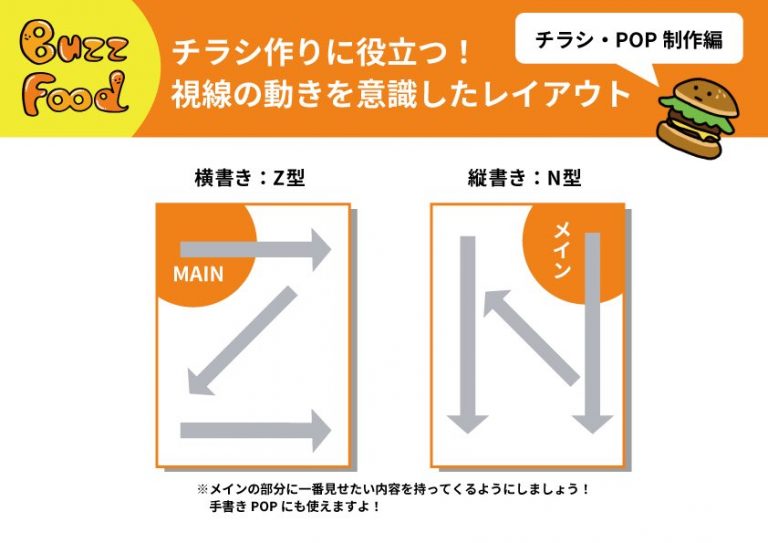
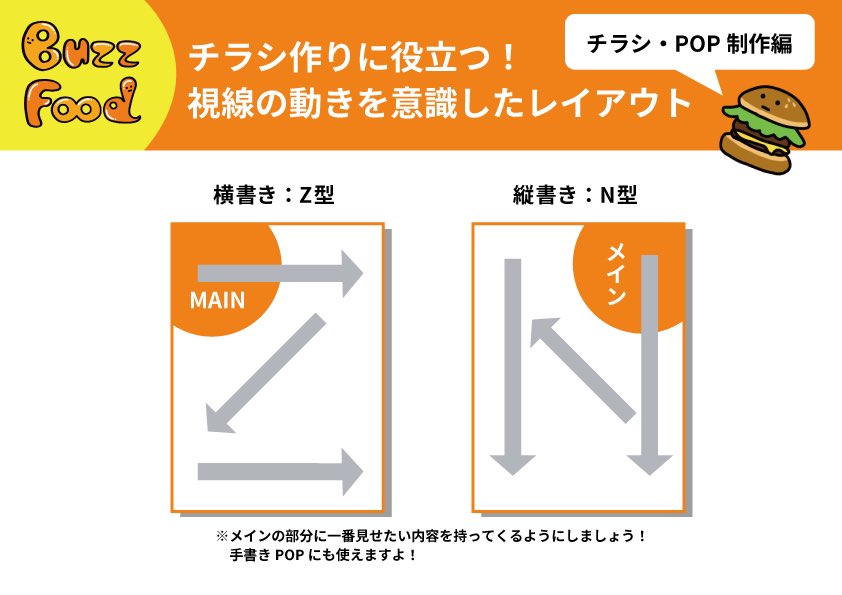
目線の流れを理解して伝わるチラシを自作!
目線の法則はZ型とN型の2種類を攻略!
言葉ではわかりにくいので、いきなり図解をドーン!

※図解はいつもスタッフHが作ってくれています。
Z型とは?
Z型の目線の流れとは、媒体の面に対して左上を始点として、「左上→右上→左下→右下」と目線が流れていくことをいいます。そのため、最初の方に見られる箇所が特に見られやすい場所とされますので、特に伝えたい重要な情報は左上に掲載するようにして、あまり重要でない情報は左下や右下に掲載するように情報整理をしていきましょう。チラシやポップをデザインしていく前に、掲載する情報を箇条書きにして、何が重要なのかを優先順位付けしてから、デザインのどこに配置していくのか決めていくとよいですね。
N型とは?
N型の目線流れとは、主に縦書きのデザインの場合に考える目線の流れです。A4の縦長チラシの場合、「右上→右下→左上→左下」の順番で目線が流れていきます。そのため、一番重要なキャッチフレーズや写真のポイントを右上に配置して、興味付した後に読んでほしい細かいテキストなどは左下の方に集約するようにしていきましょう。
さいごに
2つの目線の流れについてはご理解いただけましたでしょうか?
この目線の流れを覚えておくと、企画書や社内マニュアルなど色々なものに応用できますので、とても便利です。
伝えたいことをより伝わる場所に配置して、効果的な販促を実現しましょう!
今日も頑張る飲食店さんのお力になれば幸いです。
チラシのデザインテンプレートならこちら!
飲食店のWEBプロモーションならこちら!